html中的Select组件与input组件两个元素的宽度高度跟设定值不一致与对齐问题
2019-11-19 10:42:12 | 作者:mLaoTang | 0个评论 | 人浏览html中的Select组件与input组件两个元素的宽度高度跟设定值不一致与对齐问题。
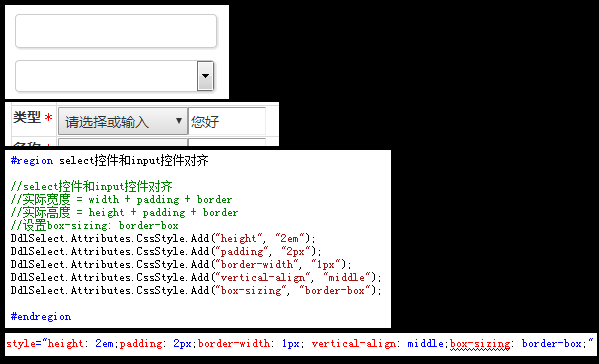
网页需要一个select元素和一个input元素放在同一排,但高度不一样,难看!在stackoverflow一扫地僧的答案:
实际宽度 = width + padding + border
实际高度 = height + padding + border
以上就是答案原理!

ps:可设置box-sizing: border-box;
好了,强迫症完美治愈!


